Wixで使える!簡単カレンダー作成ツール「HTML Calendar Create Tool」の紹介!

インストール不要、HTMLを貼り付けるだけで簡単に使える無料のカレンダー作成ツール「HTML Calendar Create Tool」を紹介します。
HTML Calendar Create Toolとは?
HTML Calendar Create Toolは、コピーしたHTMLコードを貼り付けるだけで簡単に作成できるカレンダー作成ツールです。
定休日、サイズやカラーをクリックだけで設定することができます。Convertをクリックするとプレビューが表示されるので、修正しながら作成していくことができます。
カレンダーが完成すれば、あとはコピーして貼り付けるだけです。
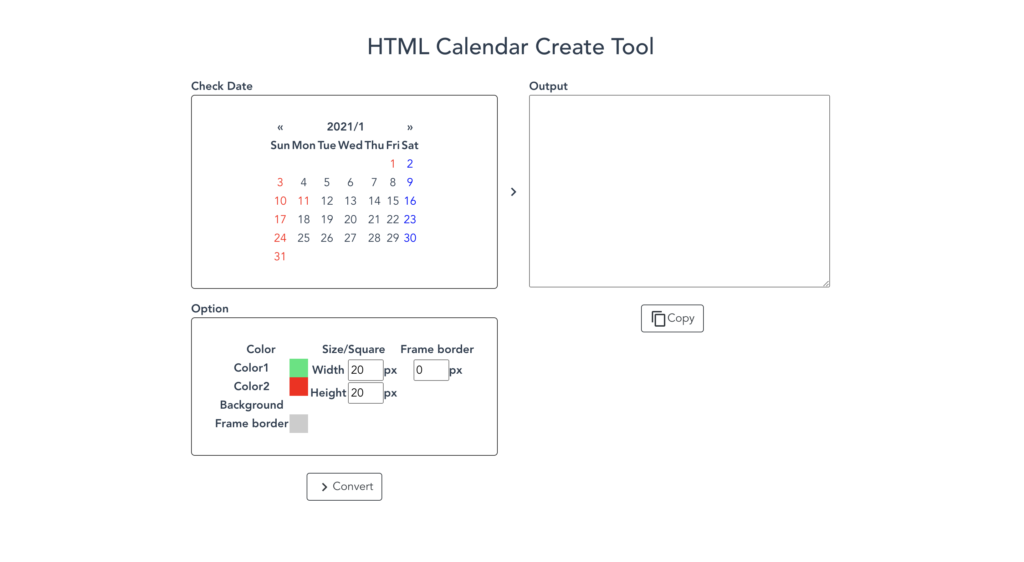
HTML Calendar Create Toolの使い方
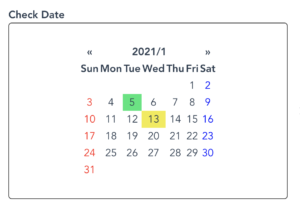
Check Date項目で、月の変更とカラーの選択ができます。
カラーは、1回クリックするとカラー1、2回クリックするとカラー2が選択されます。3回押すと元に戻ります。

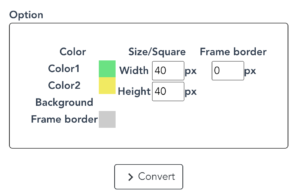
Optionでカラー、サイズ、枠線の太さを設定できます。
Color項目でカラー1、カラー2、背景、枠線の色を選択できます。
カラーをクリックすると、パレットが表示されて色を選択することができます。RGB、16進数カラーコードからも選択できます。
Size/Squareでカレンダー1マスのサイズを設定します。初期値は40pxです。スマホでも丁度良いサイズですので、問題がなければ初期値のままで良いかと思います。
Frame borderで枠線の太さを選択します。0px、1px、2pxあたりがオススメです。

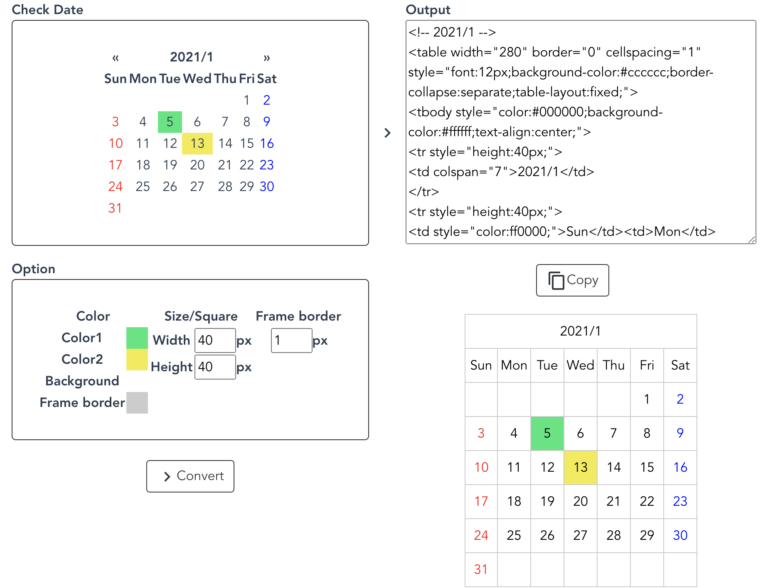
Convertボタンを押すとOutputにHTMLが表示されます。
また、プレビューも表示されます。
Copyをクリックするとクリップボードにコピーされます。

Wixで「HTML Calendar Create Tool」を使ってみる!
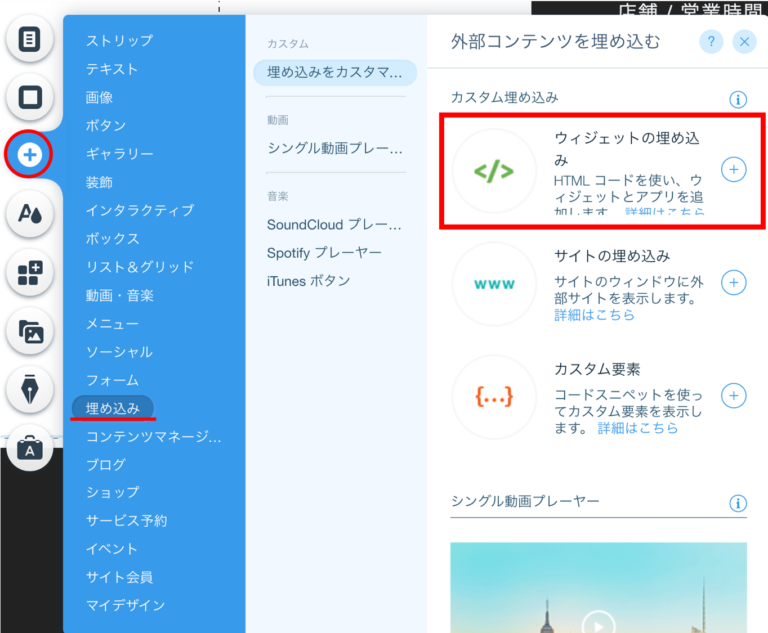
Step1:まず左側のメニューから、追加>埋め込み>ウィジェットの埋め込みを選択します。

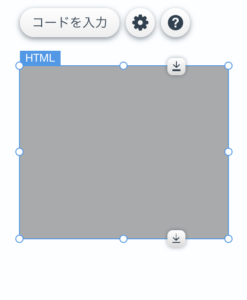
Step2:HTMLパーツが出てきます。パーツの上にある「コードを入力」をクリックするとHTMLコードを入力するフレームが出てきます。

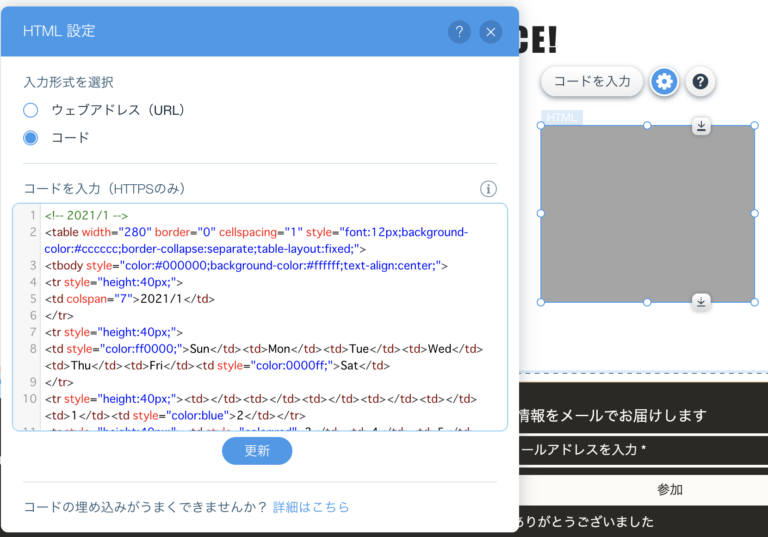
Step3:「コードを入力」の部分に先ほどコピーしたカレンダーのコードを貼り付けます。初回以降は、ここのコードを書き換えるだけで作成することができます。

Step4:パーツのサイズを調整して完成です。
下にテキストで「定休日」と入れておけば親切で良いですね。

まとめ
HTML Calendar Create Toolを使うと、Wixで簡単にカレンダーを作成することができます。
Webサイトを管理していると、カレンダーの更新は毎月しないといけないので、時間をかけずに作成できるのはとても便利ですね。